[su_note note_color=”#12ff99″ text_color=”#000000″]色についての知識とTradingViewで配色をする際の参考にしてみよう![/su_note]
序章

さーて、本日もよろしくお願いします!
あれ?なんか雰囲気違うくない!?


今回は色についてのお話だからね!気合入れていくよ!
せいやぁぁぁっ!!
・・・


さっそくだけどオタマちゃんはTradingView(トレーディングビュー)使ってる?
勝手に色変えて進めるなあああああ!!
使ってるけど!


ごめんごめんw
トレビューはリアルタイムの価格、無料のチャートと専門家のトレードアイデアを。TradingViewは株・先物・FXのトレーダーと投資家のためのソーシャルネットワークです。
なんだよ♪
カンペ読んでますよね?


え?
・・・何でもないです。


説明しよう!
TradingViewとは、爆益必至のリーサルウェポンであり、八咫鏡、草薙の剣、八尺瓊勾玉に並ぶ神器であると言われているとかいないとか!
もっと意味がわからないよ・・・

[su_box title=”TradingViewって何ができるの?” style=”noise” box_color=”#ffe838″ title_color=”#170384″]☆為替や株価、仮想通貨、先物などたくさんのチャートを見ることができる!
☆たくさんの描画ツールがある。しかも、作る事もでき、人が作った物を使うこともできる!
☆スマホ、PC、タブレットいろんな端末に対応!
☆SNS機能があって、考えを共有する事ができる![/su_box]
色の3属性とは

ちょっと前置きが長くなったけど、今回は意外とスルーしがちな色の変更について話していくよ!
わーーー!わーーー!いぇーーーい!(やっと本題かよ)


まずは色について基礎を学んでいこう!

ところで、色の3属性って聞いたことあるかい?
もちろん!
こういうの!



違うってわかって言ってるよね?(笑)

色の3属性っていうのは、
[su_spoiler title=”色相” style=”fancy” icon=”arrow”]赤、青、黄のように色の種類の事。画像のように、色味が違っても色(色相)のグループとして分けることができます。[/su_spoiler]

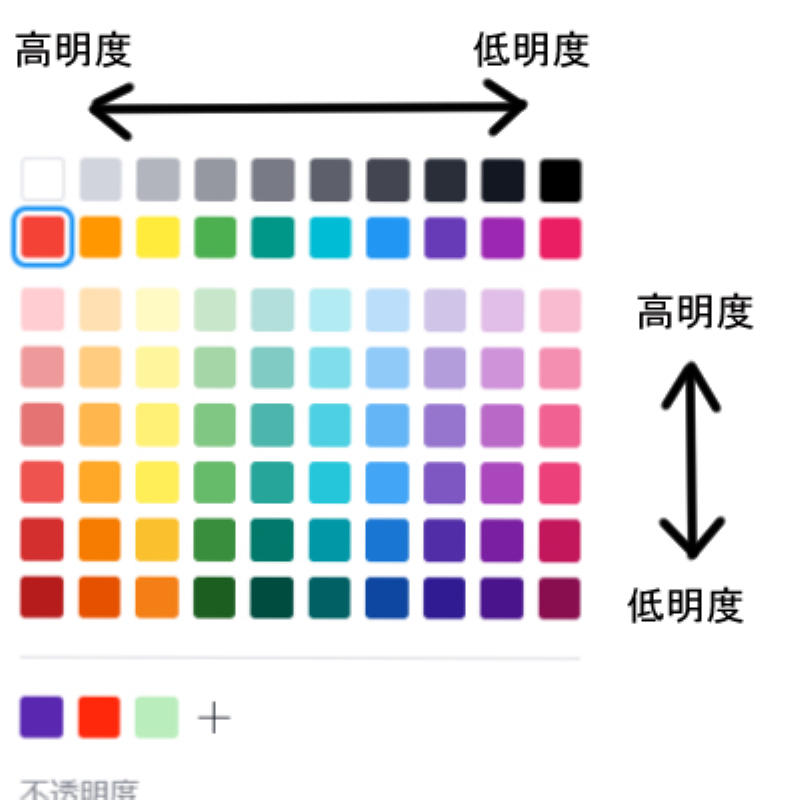
[su_spoiler title=”明度” style=”fancy” icon=”arrow”]それぞれの色(色相)には、白に近い色や黒に近い色があります。より白に近い色は明るい色、黒に近い色は暗い色で、この違いを明度と言います。[/su_spoiler]

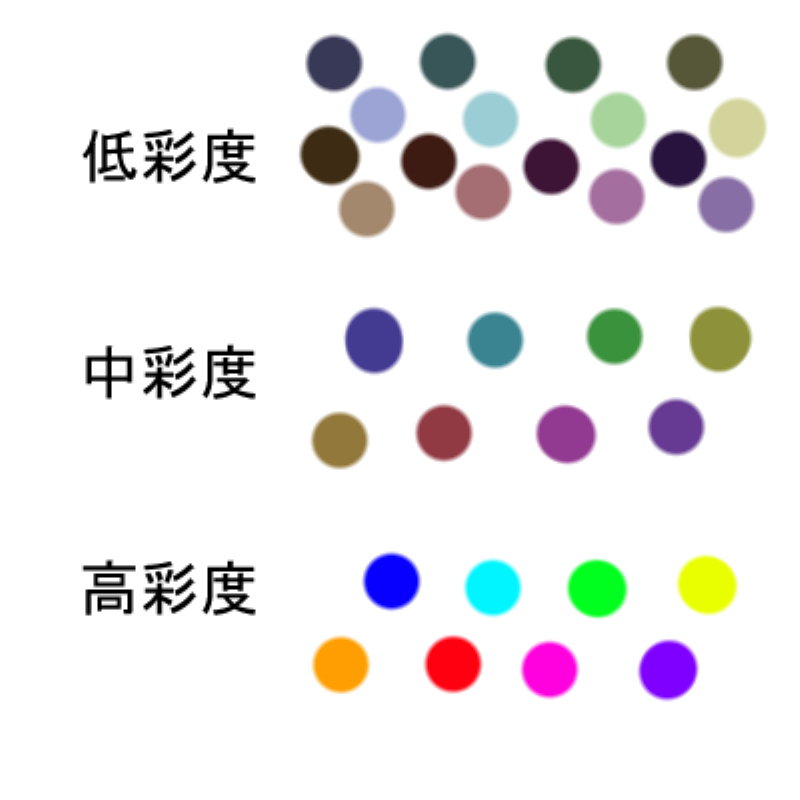
[su_spoiler title=”彩度” style=”fancy” icon=”arrow”]彩度は色の鮮やかさのことで、彩度が低いと色みを感じにくくなります(有彩色)。白、グレー、黒のことは無彩色と言い、彩りがない色、つまり彩度が0(ゼロ)の色です。彩度が低い=白やグレーや黒に近い色です。彩度が低くて明るければ白に近く、彩度が低くて暗ければ黒に近くなるということになります。[/su_spoiler]


この3つの要素で色を構成する事ができるんだよ。

ワタシハ無彩色~♪
(何か通ったな…)
なるほどー!
深く考えたことなかったっす。

色の組み合わせ ~背景との組み合わせ編~

色の構成の次は色の組み合わせについてお話するよ♪

色を上手く組み合わせる事が
できるようになると、チャートが見やすくなるよ!
たしかに、チャートにいろいろ表示させてるとごちゃごちゃになっちゃうんだよねぇ。


チャートがまとまると直感的に判断がでにるようになってトレードがやりやすくなるからね♪
それだけじゃなくて、日常のインテリアや服なんかも色を知ってるとお洒落が楽しめるよね!
おお!トレードが上手くなって、お洒落でモテモテになれるって一石三鳥!!


そうさ!世界の富とオタマ♀は君のモノさ!
さぁ!付いて来い!!
うおおおおおおおおおお!!


複数の色を組み合わせることを『配色』と言うけど、配色にはいくつかのセオリーや考え方があるんだよ。

1番手っ取り早いのは無彩色と有彩色を組み合わせる方法。
有彩色同士の組み合わせと比べて、どんな色でも上手くまとまるんだ。
色が強い色も弱い色も馴染んでる。


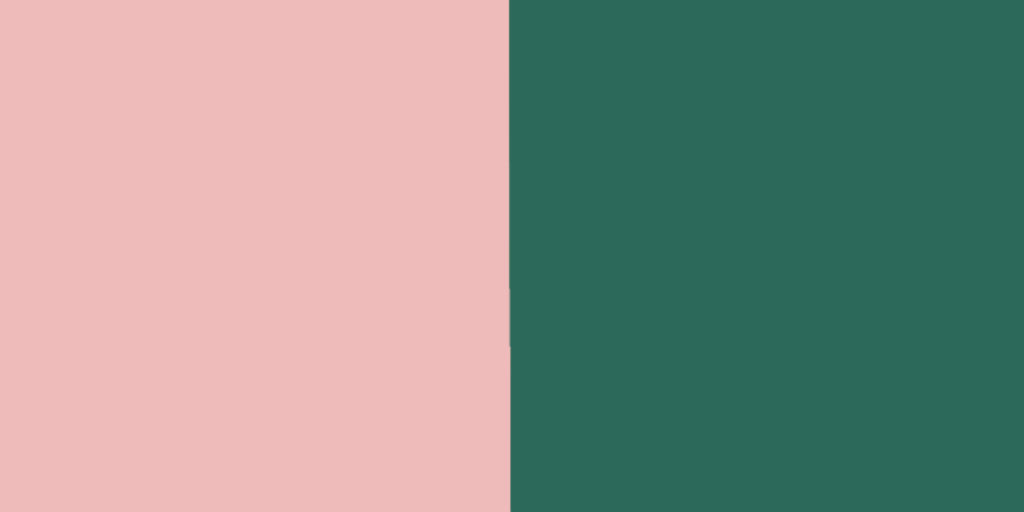
一方、明度に差が無いとメリハリがなくてボヤっとした印象になるんだ。
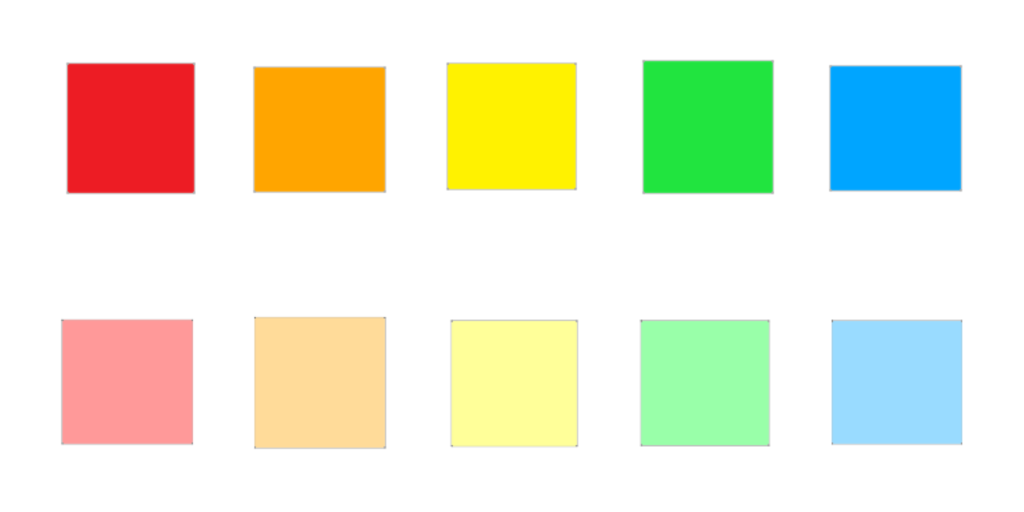
左が明度に差が無い組み合わせ、右が明度に差がある組み合わせだよ!
これはちょっと見にくいなぁ
となると、明度には差を出さなきゃいけないんだね!


そうだね♪
でも、背景との明度差が無い場合でも見やすくする技術があるよ。


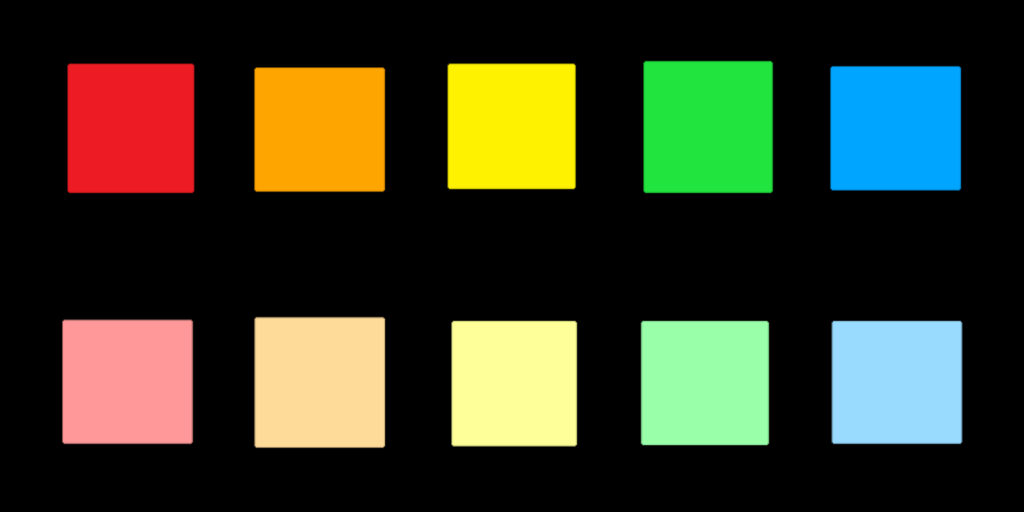
こんな感じで、明度差がある色を挟んであげるといいよ!
これをセパレーションって言うんだ♪
輪郭がはっきりして見やすくなりました!


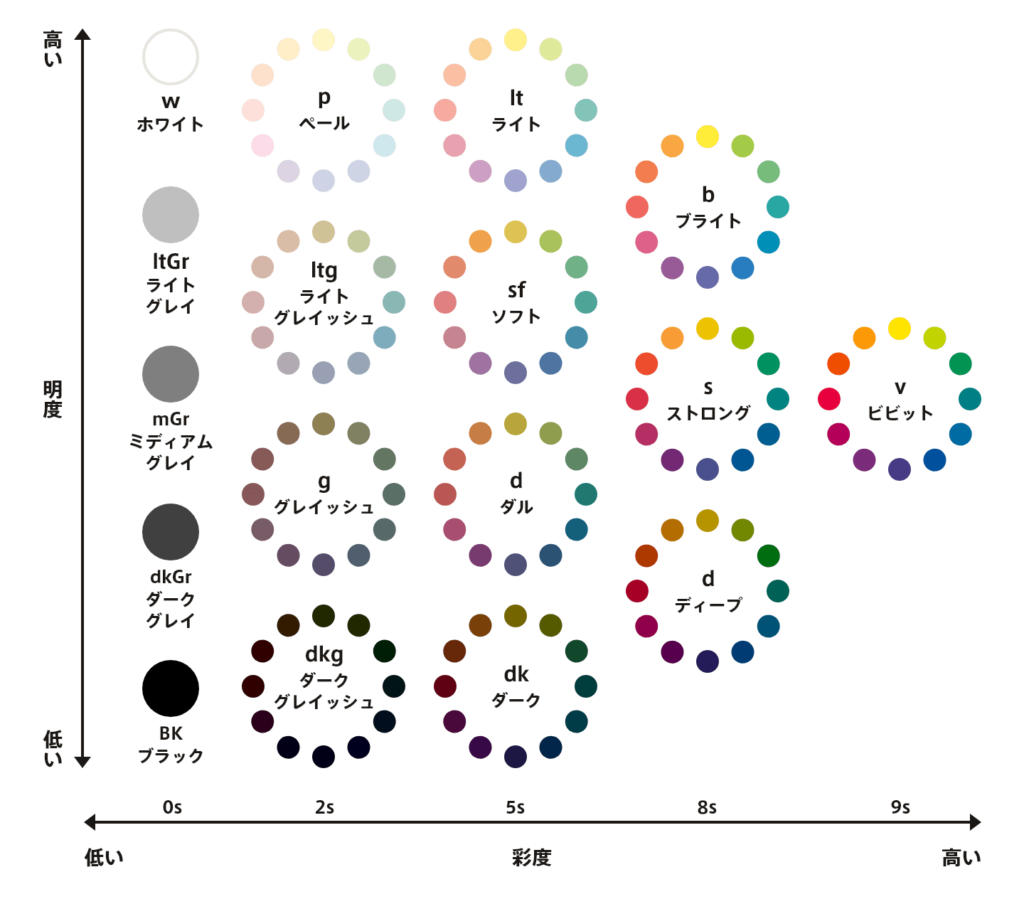
明度と彩度が同じ色相グループを『トーン』と呼ぶんだ。有名な所では、日本色研事業株式会社という所でPCCS(日本色研配色体系:Practical Color Co-ordinate System)っていうものをまとめてくれてるみたいだよ。
※縦軸を明度、横軸を彩度とし、体系化されています。

色の組み合わせ ~色と色との組み合わせ編~

さぁさぁ!次は色を増やしていくよー!
ついて来てるかー!
おおおおおおおーーー!!


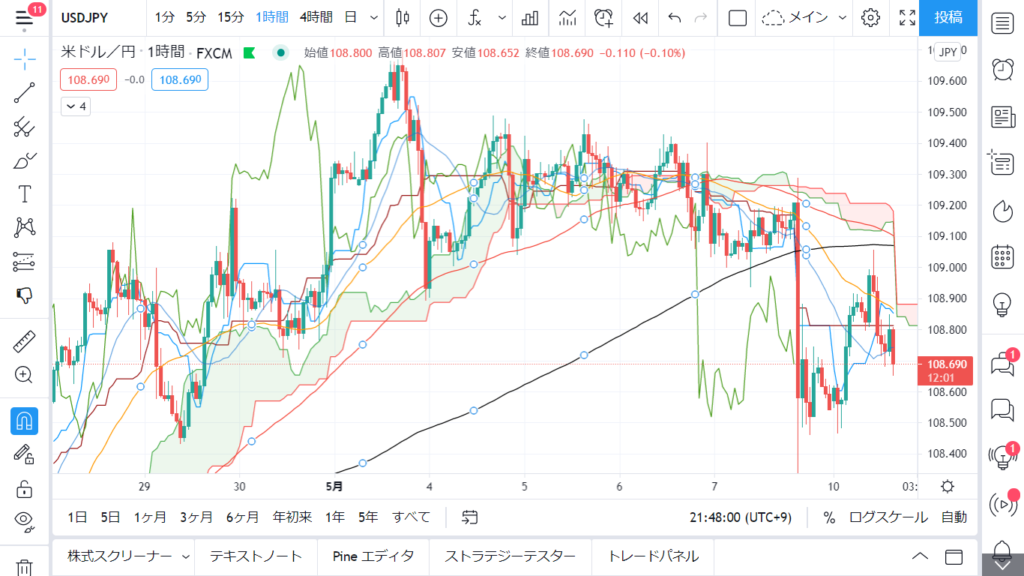
オタマちゃん、ごちゃごちゃになるって言ってたけどチャート見せてくれる?
御意。



おー。とても賑やかなチャートだね。
SMA4本と一目均衡表をいれてます!


表出する物が増えるとなかなか難しくなるんだよね
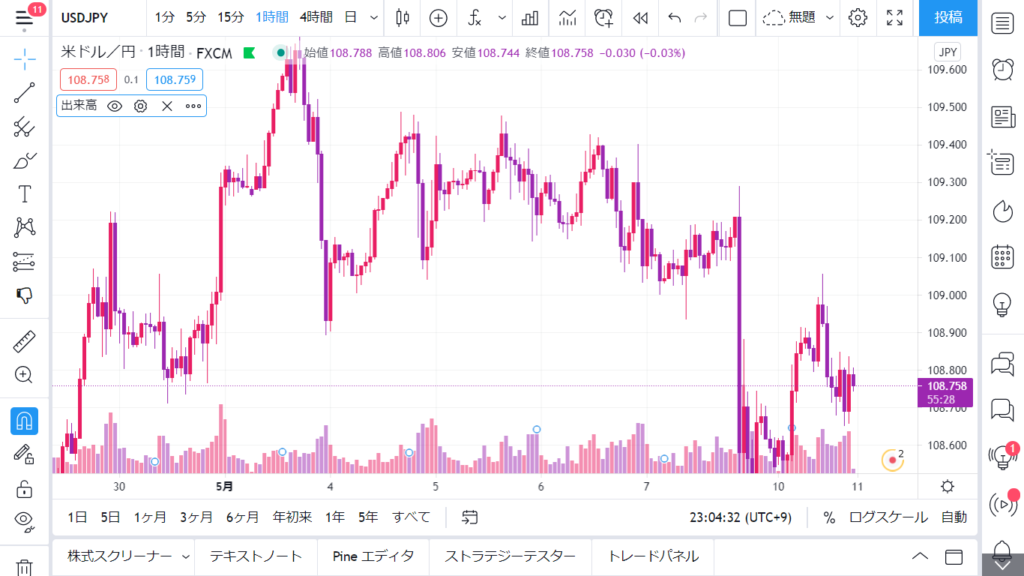
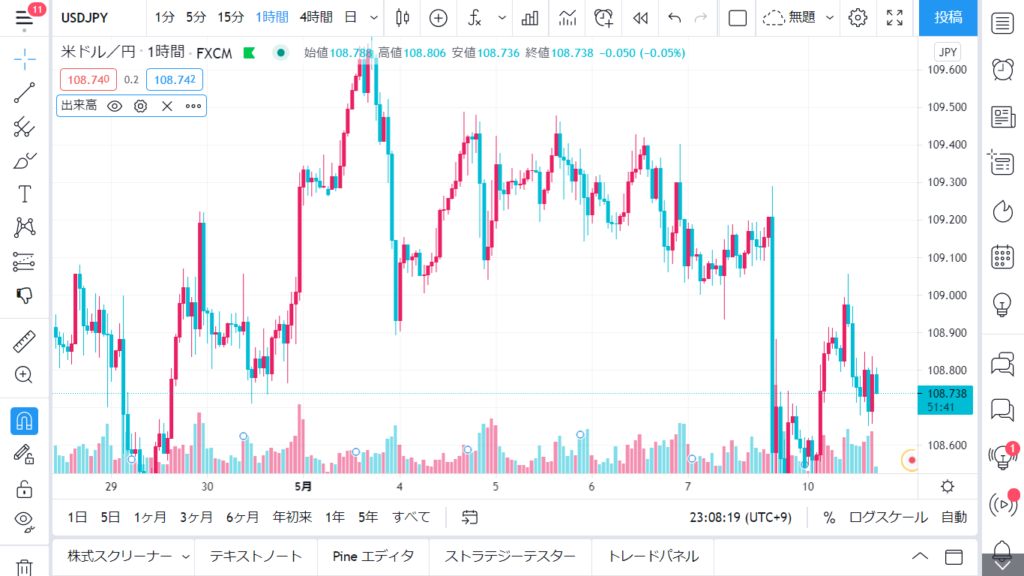
できれば少し削った方がいいんだけど、、、こんな感じでどうかな?

すっきりして見やすくなった‼


良く見たい物(ローソク足、MAなど)は明度を下げて、ぼんやりでも良い雲や遅行スパンは明度を上げてメリハリをつけてみたよ!ローソク足は陰線と陽線の区別がつきやすいように補色で配色して、明度も差をつけてみた♪明度が上がった陽線は枠を黒にしてセパレーションも加えました!MAは長期の線から短期の線まで色でわけてみたけど、なるべく類似色でまとまりをつけて、基準線と転換線は彩度を上げてMAとの違いをつけてみた
何か呪文を唱えられておる・・・
習ってない言葉も出てきてるし!


ごめんごめん(笑)
文章にしたら難しいけど、ただ見やすいじゃなくて、なぜ見やすいのか、どうして見にくいのかっていうのを、論理的に考えられるようになれたらいいね!
でも、なんとなく分かってきたかも!


これから教える事を意識するとさらに上手になれるからね♪
それでは続きに行ってみよう!

最初の方に配色にはセオリーがあるって言ったのは覚えてるかな?
うん。


セオリーについて話していくね。

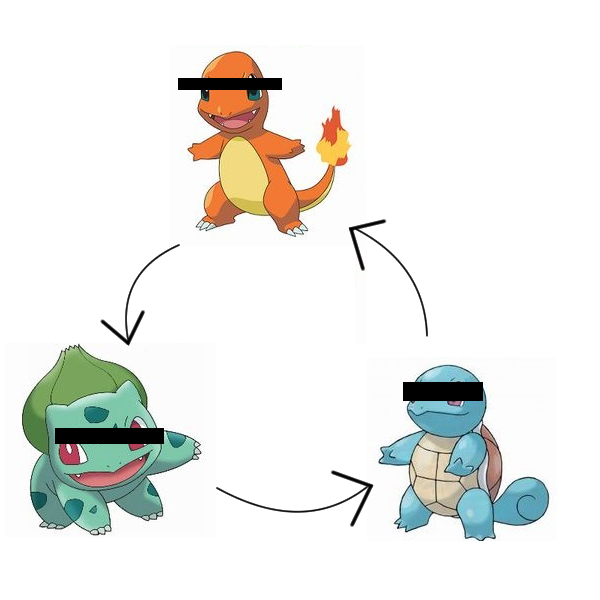
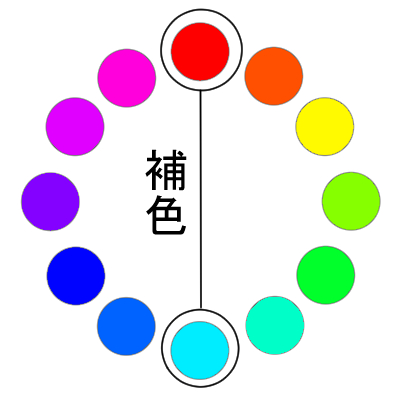
下の絵のように、色を環状に表したものを色相環って呼ぶよ。
近い色の事を類似色って呼ぶんだけど、この類似色でまとめて配色するとまとまりやすいんだ



色相環で正反対の位置関係を補色と言うよ!
メリハリをつけたり、強調したい時に使える配色だね♪


なるほど!確かに馴染んだり、強調されたり配色って奥深い!


いろんな会社のロゴとか見てみると面白いよ♪

さらに他にも法則があるよ!
下のように図形を当てはめて配色するのも、色のまとまりができるんだ♪
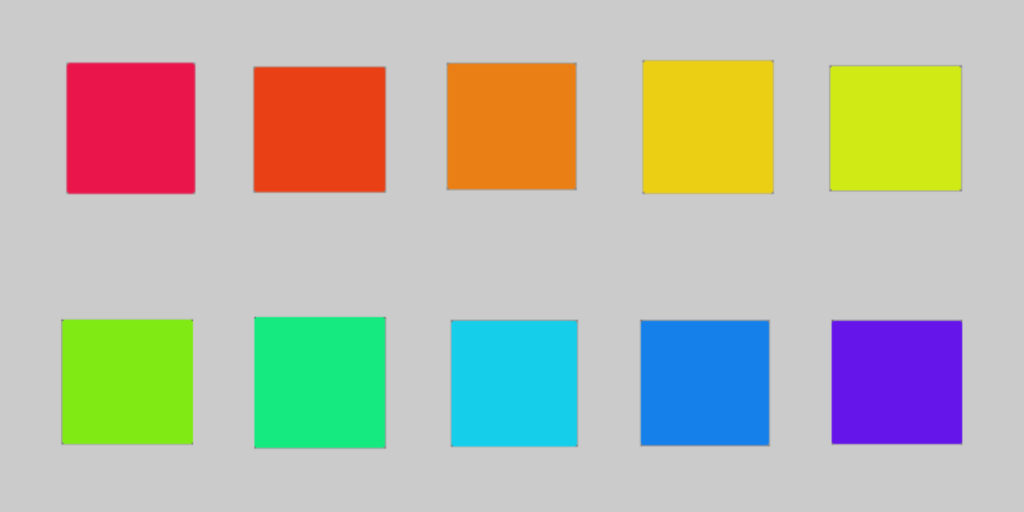
トレビューの色で色相環を作ってみるね!



ここでは省略するけど、図形を当てはめた配色があって、呼び方をそれぞれ、
三角形=トライアド
四角気=テトラード
五角形=ペンタード
六角形=ヘクサード
って言うんだよ♪

いろいろ試してみてね!
配色したくなってきたああああ!!


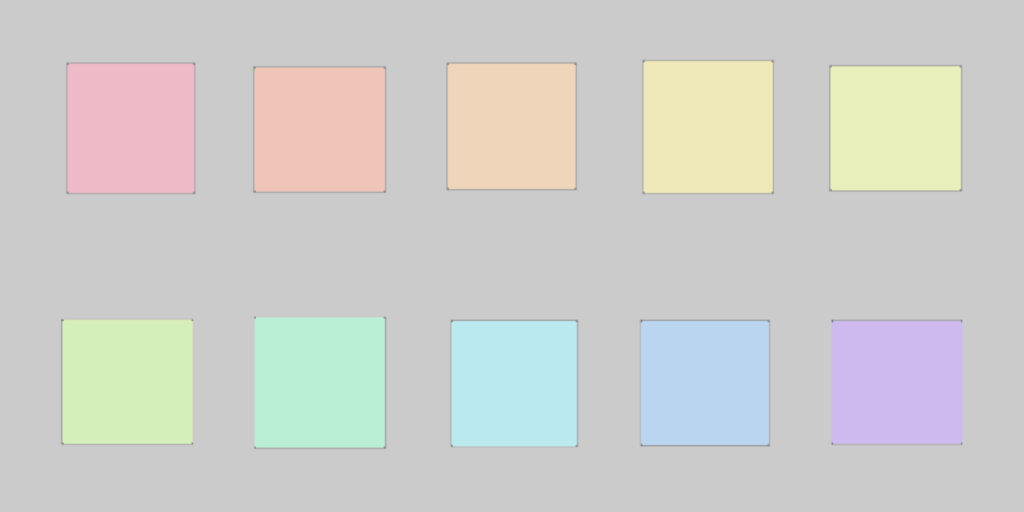
他にも、自然界の色のような配色をする事をナチュラルハーモニーって言うんだけど、赤や黄色に近い色を明るく、青や紫に近い色を暗くすると自然な色になるんだよ♪



その逆をコンプレックスハーモニーって言うよー。


なんか汚い・・・


だね(笑)
でも、色のプロはこういうのも使いこなすんだってよ!
色って奥深い!!

色の組み合わせ ~トレビュー実践編~

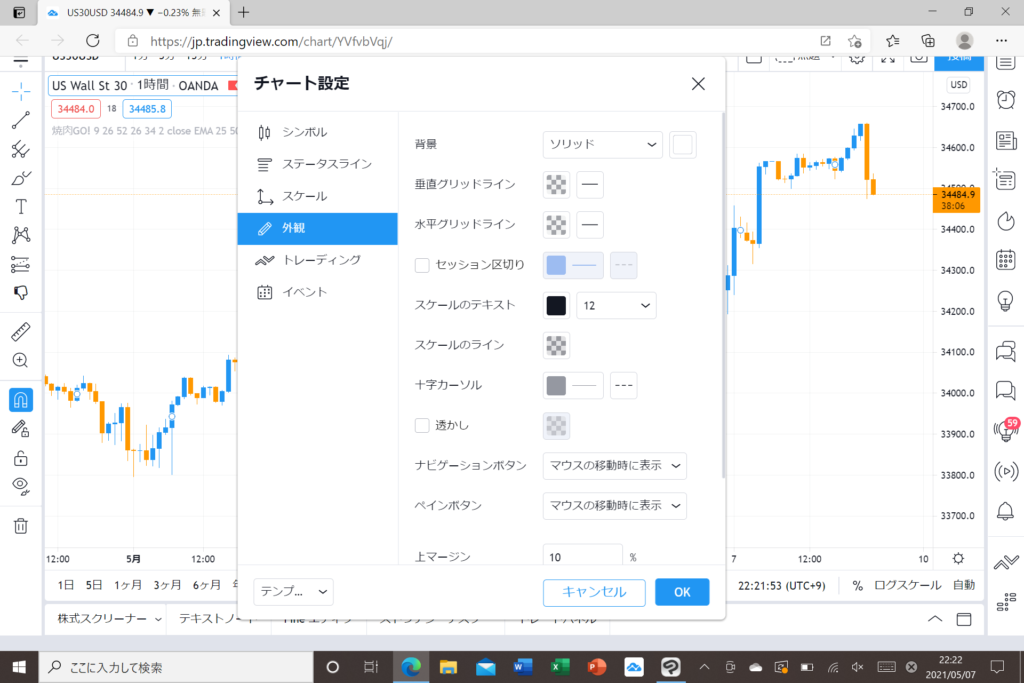
それでは実際にどこで設定ができるのか見てみよう!
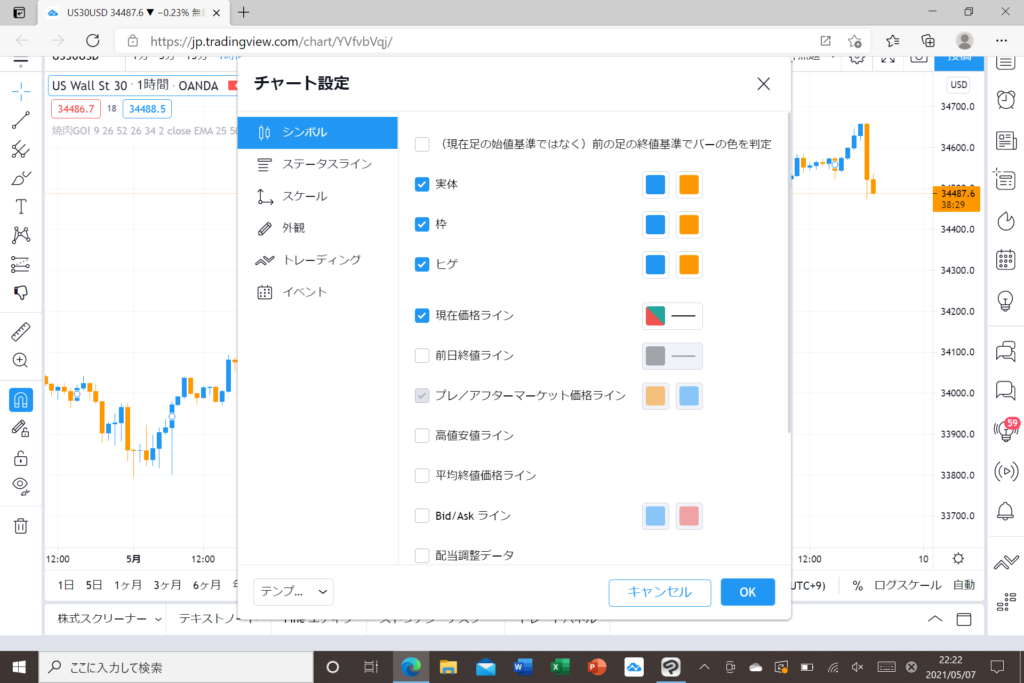
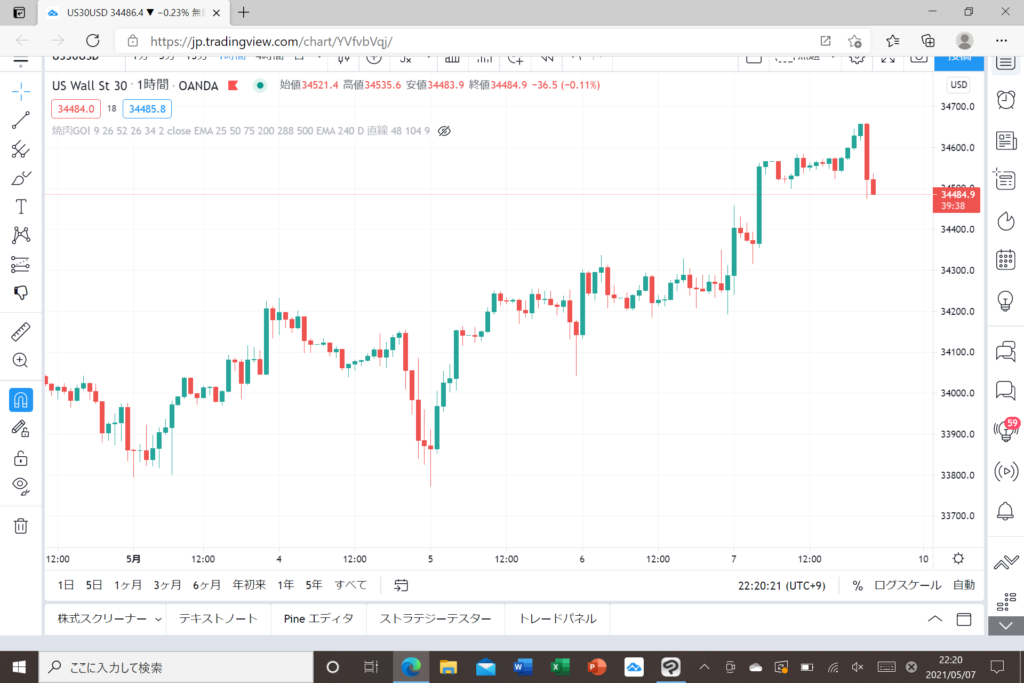
●ローソク足の部分をダブルクリックすると

●サブウィンドウが出てきます
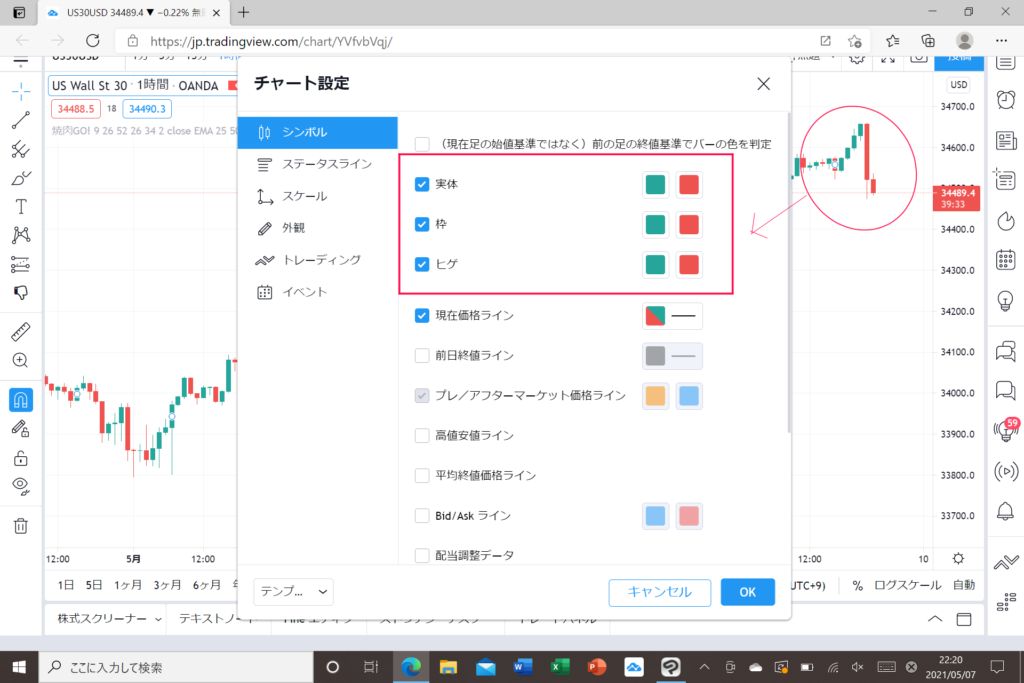
●『シンボル』を選択
●実体、枠、ヒゲがそれぞれの場所に対応します

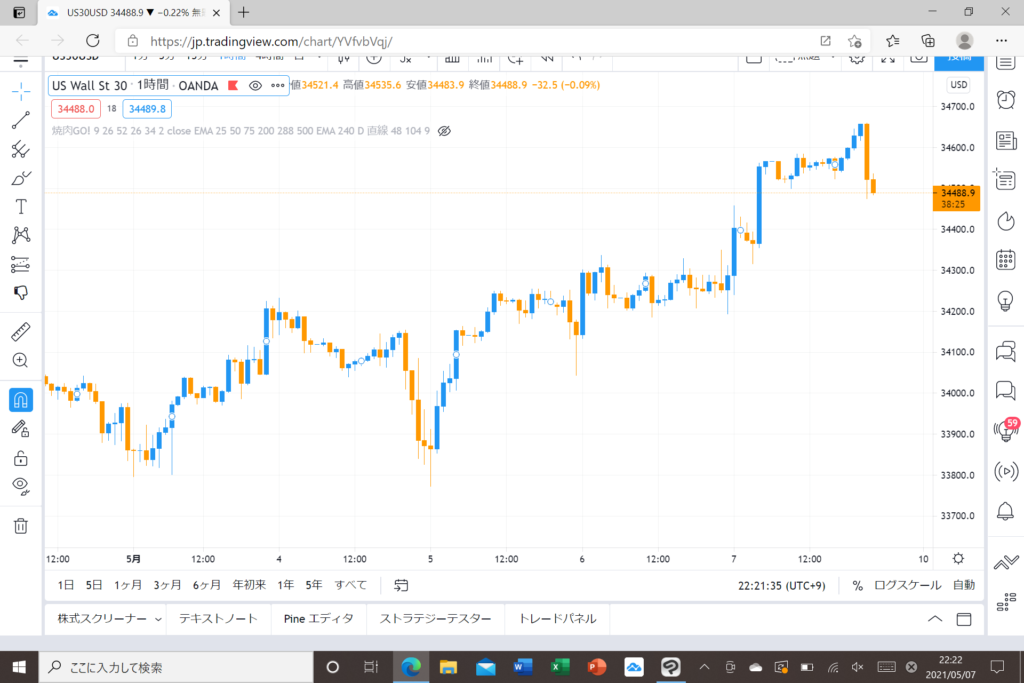
●変更後はこんな感じ
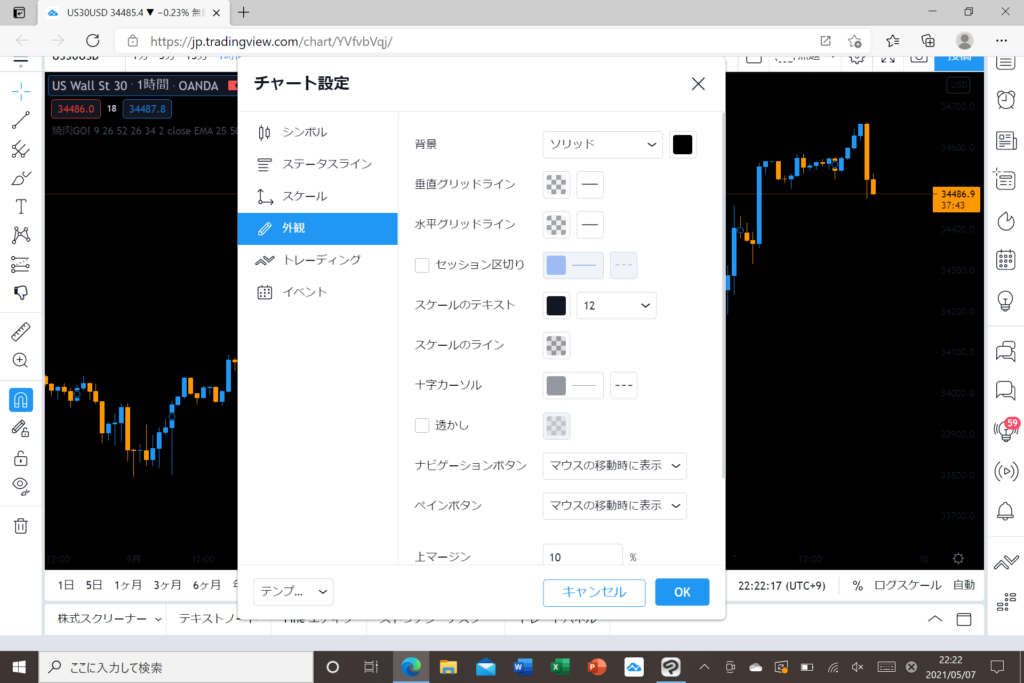
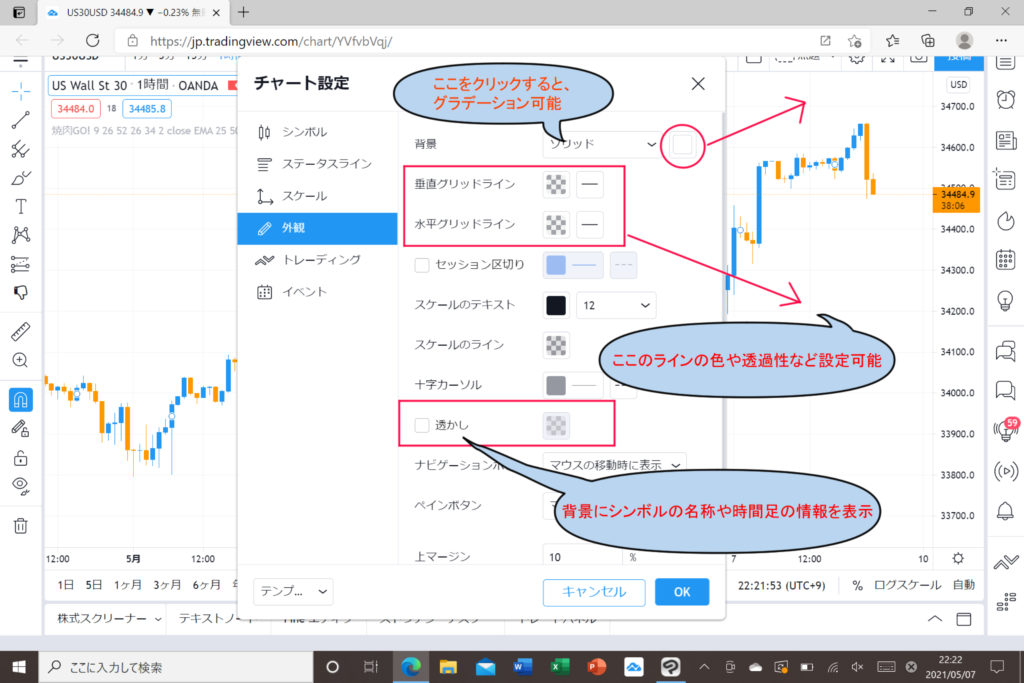
●外観を選択します

●『背景』から背景のみ好みのカラーへ変更可能です
※右クリック → カラーテーマで『ダーク』を選ぶとアプリ全体がダークカラーに!
●背景色を変えたらグリッドラインも変更しましょう
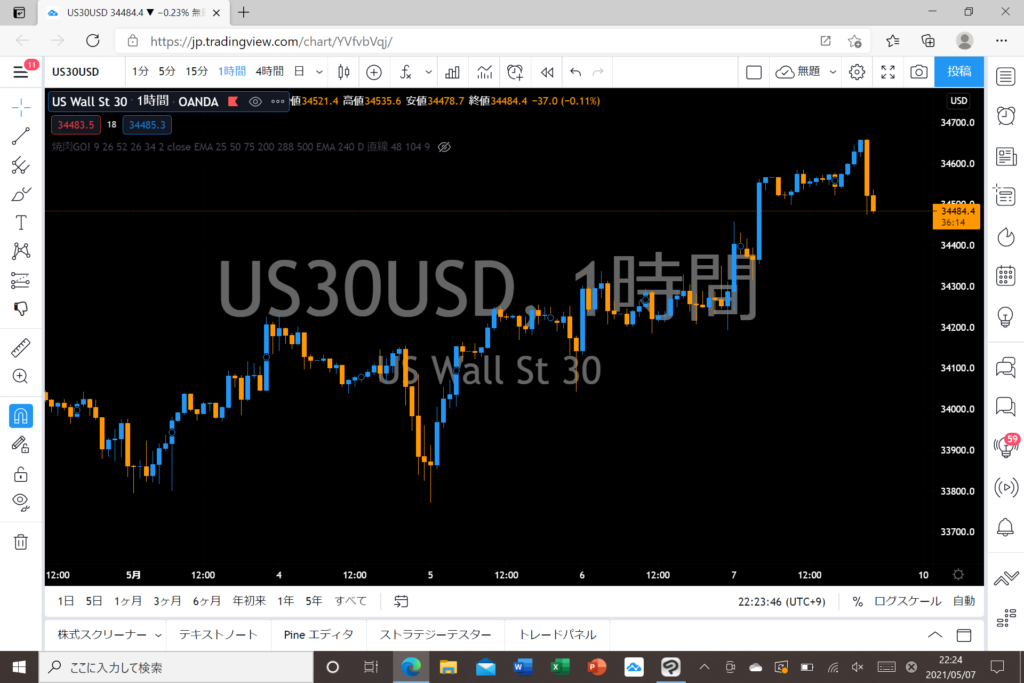
●透かしを選ぶと背景にシンボル名と時間足名が表示されます


こんな感じでいろんな色を楽しもう!
きっとトレードする時の気持ちも変わってくるよ♪
それではまた会いましょう!
またねーーー!!